I - La table de dialogue
La table est le physique de la boite
de dialog. Elle est assez compliquée a faire puisqu'elle
nécessite la connaissance parfaite
de l'emplacement d'un pixel. (mesure informatique)
 Ceci est la première table que
nous allons étudier.
Pour faire une table, il faut déja
lui trouver un nom. C'est ce nom qui va différencier une
boite de dialog d'une autre, pour éviter les conflits.
Ce nom de boite ne doit pas contenir d'espace, ou de ponctuation.
On va nommer la boite d'exemple en
Exemple1
Ceci est la première table que
nous allons étudier.
Pour faire une table, il faut déja
lui trouver un nom. C'est ce nom qui va différencier une
boite de dialog d'une autre, pour éviter les conflits.
Ce nom de boite ne doit pas contenir d'espace, ou de ponctuation.
On va nommer la boite d'exemple en
Exemple1
dialog Exemple1 {
Nous devons maintenant lui donner un
titre. ça donnerai ça
dialog Exemple1 {
title "Titre de la boite
de dialog"
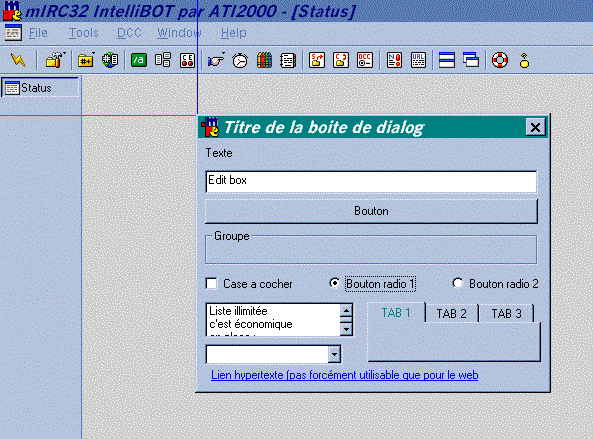
Ensuite, nous allons lui donner une
taille et un emplacement dans l'écran. Si vous êtes
en configuration 800x600 faites attention a ne pas la mettre trop
en bas a droite, car les utilisateurs qui ont une configuration
480x640 ne la verrai pas... !
En dessous de title, on mettra "size"
nous meusurerons en premier en pixels
l'emplacement de la boite de dialog par rapport au côté
gauche de l'écran, car en haut et a gauche de l'écran,
les pixels sont a 0. Pour l'exemple, le côté gauche
de la boite de dialog est a 177 pixels de la gauche de l'écran. Ensuite, nous
faisons la même chose par rapport au haut de l'écran
: la hauteur de la boite de dialog va être a 112 pixels du
haut de l'écran. (voir dessin ci dessous, et suivre
les couleurs)
 Ensuite, on s'occupe de la taille de
la boîte de dialog. On imagine l'emplacement du coin en
bas a droite de sa boîte, et on fais la même chose
que pour l'emplacemnt de la boîte de dialog. (Le dessin
faisais 480x640 pixels et 1 Mo alors j'ai dû le racourcir,
normalement la boîte de dialog est au milieu de l'écran)
En première position on mettra la taille de la base puis
de la hauteur. Voir shema ci-dessous
Ensuite, on s'occupe de la taille de
la boîte de dialog. On imagine l'emplacement du coin en
bas a droite de sa boîte, et on fais la même chose
que pour l'emplacemnt de la boîte de dialog. (Le dessin
faisais 480x640 pixels et 1 Mo alors j'ai dû le racourcir,
normalement la boîte de dialog est au milieu de l'écran)
En première position on mettra la taille de la base puis
de la hauteur. Voir shema ci-dessous
 Le bleu c'est l'écran, tout
ça pour dire qu'a chaque fois on se repère par le
haut de l'écran et la gauche de l'écran.
Le rectangle jaune, c'est la boite
de dialog alors créée.
Le bleu c'est l'écran, tout
ça pour dire qu'a chaque fois on se repère par le
haut de l'écran et la gauche de l'écran.
Le rectangle jaune, c'est la boite
de dialog alors créée.
dialog Exemple1 {
title "Titre de la boite
de dialog"
size 177 112 350 251
Pour le moment, on
a une table vide... Il va maintenant faloir la remplir de boutons,
listes, bande de texte, case a cocher et autres...
C'est presque pareil
que la table mais avec un chiffre en plus. C'est l'ID.
L'ID est un numéro
donné a chaque élément d'une boîte
de dialogue, la table a le numéro 0 mais on ne s'en sert
pas pour le moment. Ces numéros serviront lorsqu'on programmera
les réactions. Il ne faut jamais mettre deux ID
identiques sinon la boite de dialog sera en conflit et ne s'ouvrira
pas.
Référez
vous au dessin pour comprendre
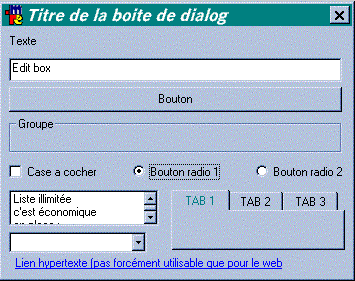
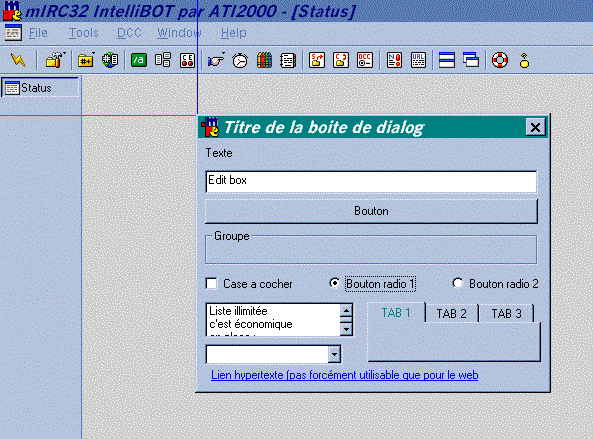
Pour une étiquette
de texte (voir premer dessin), on utilisera "text"
Pour une Edit Box on
utilisera "edit"
Pour un bouton, on
utilisera "button"
Pour séparer
plusieurs boutons en groupes, on utilisera "box"
Pour une case a cocher,
on utilisera "check"
Pour un bouton radio,
on utilisera "radio"
Pour une liste, on
utilisera "list"
Pour des "TAB",
on utilisera "tab" (voir dessin)
Pour un menu déroulant,
on utilisera "combo"
Et pour un hyperlien,
on utilisera "link"
Vous pouvez mettre une image, on utilisera
"icon" mais cette fonction n'est pas dans l'exemple.
Petit exemple d'image
icon
25, 177 112 350 251, $mircdir\fichier.bmp uniquement
dialog Exemple1 {
title "Titre de la boite
de dialog"
size 177 112 350 251
text "Texte", 1,
7 7 330 18
edit "Edit", 2,
6 30 335 26
button "Bouton",
3, 7 60 333 25,
ok
box "Groupe", 4,
7 90 333 36
check "Case a cocher",
5, 7 133 114 24
radio "Bouton radio 1",
6, 130 133 90 24
radio "Bouton radio 2", 7,
253 133 90 24
list 8, 6 162 152
38, size
tab "TAB 1", 9,
169 163 173 63
tab "TAB 2", 10
tab "TAB 3", 11
combo 12, 7 205 138
90, drop
link "Lien hypertexte (pas forcément utilisable que
pour le web", 13, 13 229 330 18
}
Dans une table de dialog doit forcément
apparaitre ", ok" ou ",
cancel" sur n'importe quel ID, même sur un ID invisible, qui sera hors de la table de dialog, par
exemple avec comme pixels button
"arf" 10000 10000 10000 1000
:) Quant aux "drop" ou "size" je vous laisse découvrir par vous même
ce que ça fait si on ne les met pas :) Voici dans le détail
tout ce que vous pouvez mettre pour chacun des éléments.
Ils n'y sont pas tous mais voici les principaux
text :
- right (pour que le texte soit a droite sur
votre étiquette)
- center (pour que le texte soit centré
sur votre étiquette)
Il n'y a pas "Left" car "Left"
est par défaut.
edit :
- right (pour que ce que l'utilisateur écrive
soit a droite dans l'edit box)
- center (pour que ce que l'utilisateur écrive
soit centré dans l'edit box)
- pass (pour que ce que l'utilisateur écris
dans l'edit box soit sous forme d'étoiles)
- limit (nombre) (pour que l'utilisateur ne
mette pas trop de lettres dans l'edit box, par ex : une boite
de dialog d'identification a nickserv serait : edit "Edit", 2, 6 30 335
26, pass limit 10
button :
- default (dès l'ouverture
de la boite de dialog, le bouton muni de "default" sera
sélectionné, un simple "enter"
- ok (pour fermer la boîte
de dialogue)
- cancel (même chose
que "ok" grace a "cancel" on peut mettre deux
boutons pour fermer la boîte de dialogue, même si
une autre technique permet de fermer la boite de dialog, c'est
pour plus tard :)
list :
- size (mIRC prend les pixels
que tu as entré et s'avise a les respecter, si tu ne met
pas size, mIRC va ajuster la liste au texte, si le texte dépasse,
la liste risque être plus grande que la table...
Combo :
- drop (Sans "drop"
le menu déroulant ressemble a une liste...)
- edit (si vous voulez que
ce menu déroulant serve en même temps d'edit box,
ajoutez cette fonction.
Voila pour ce qui
est de la table :)
<<< Retour
au sommaire | Suite >>>